Project Information
Tools used: Adobe Photoshop, Figma, VS Code, Blender, Twinmotion.
Platform: Web Browser Application (React, NextUI, Next.js, TypeScript, Tailwind CSS)
My Role: I designed the UI/UX for both mobile and web platforms, creating prototypes that prioritized simplicity and efficiency. Collaborating closely with the client, I ensured the design aligned with their preferences and incorporated the company's branding to reflect their identity. Beyond design, I contributed to the configurator's development, planning a modular framework to support future equipment additions seamlessly.
The Challenge
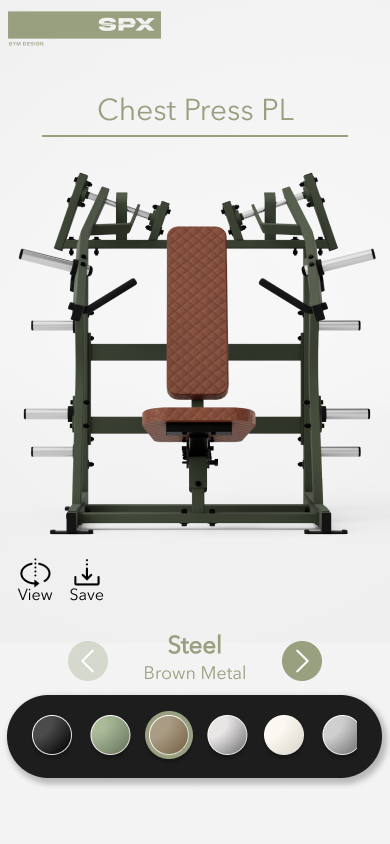
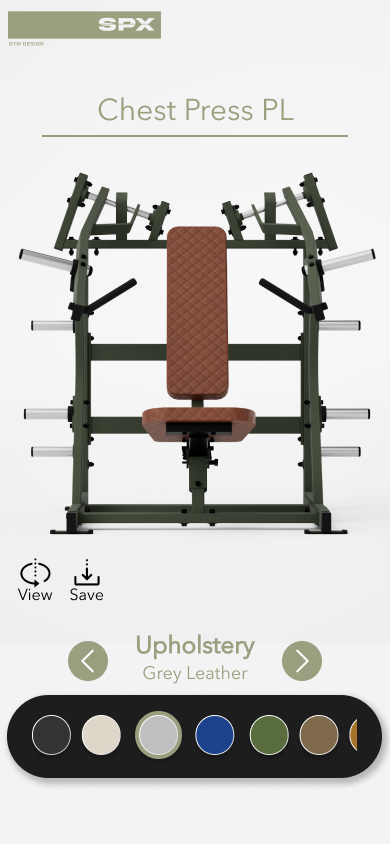
The objective was to develop a configurator enabling users to design custom gym equipment using the materials provided by the client. The primary challenge was balancing high-quality visuals with fast load times. Additionally, the project required overcoming initial client indecisiveness by collaborating to clarify their vision and refine the design direction.
Key Problems to Solve:
- Need for high quality images that load quickly on a web and mobile browser.
- Understanding the client's vision and breaking it down.
- Best way to setup a framework that is efficient and scalable.
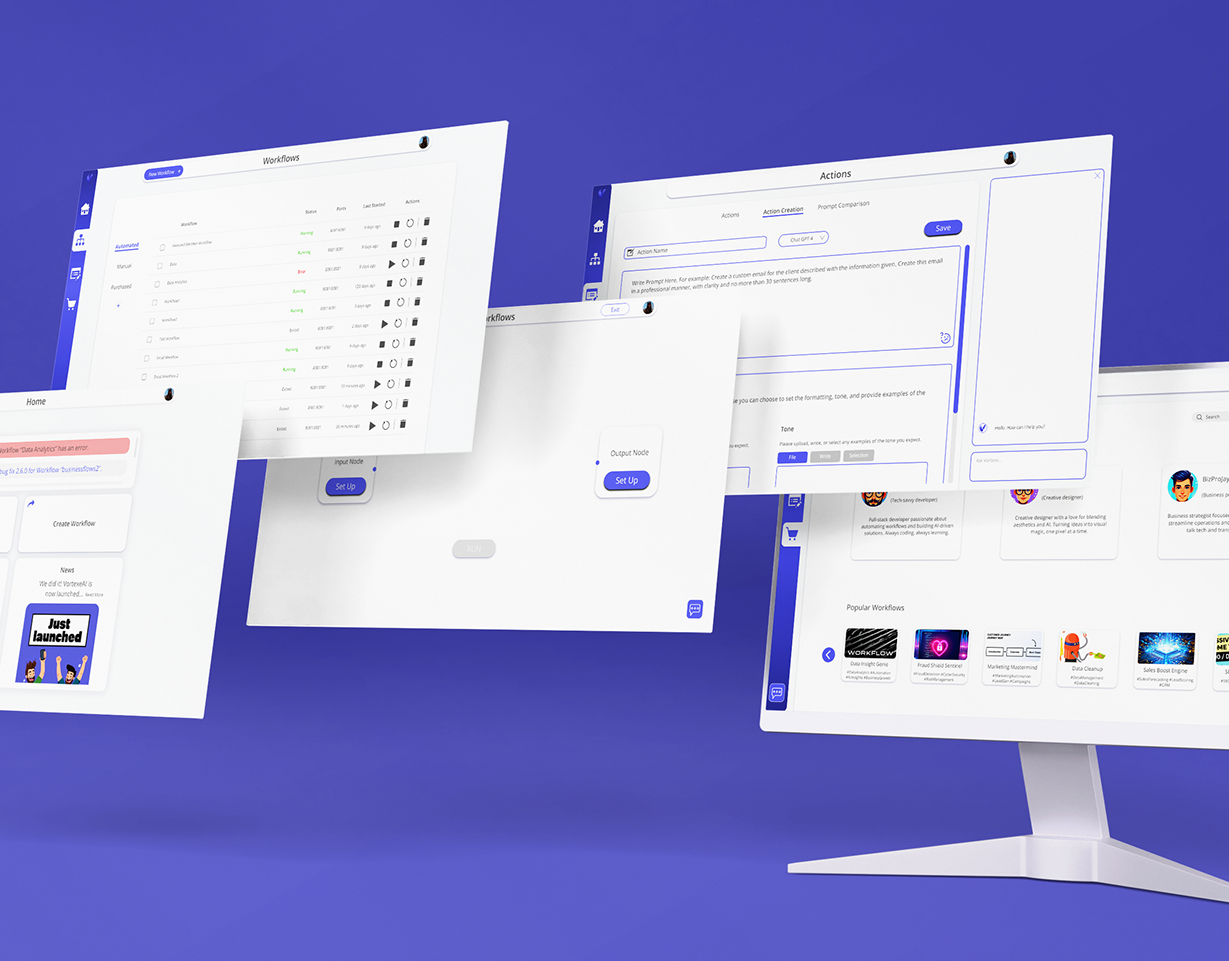
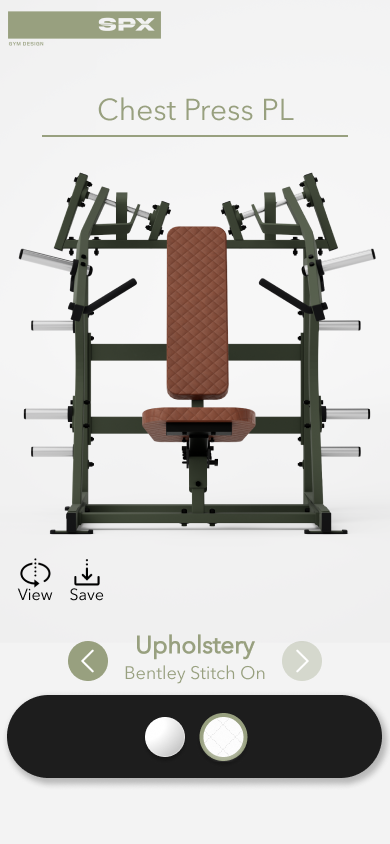
High Fidelity Mockup
UI/UX by me created in Figma
Navigation Bar added for future equipment additions.



Solutions
Optimizing Image Quality and Load Time
Initially, I rendered 8K images to achieve the highest possible quality. However, testing revealed a 1–2 second delay in configurator load times, an issue the client wanted to avoid. Recognizing that most users accessed the platform via mobile and did not require 8K resolution, I optimized the workflow by switching to 4K renders. Additionally, I compressed the images and saved them in WebP format, reducing load times by approximately 70%. This approach maintained high visual quality, with stitching details remaining clear at 150% zoom, and ensured smooth transitions with no noticeable delays.
Clarifying the Client’s Vision Through Collaboration
During client meetings, I identified gaps in their vision, making it challenging to align on a clear direction. To address this, I guided the client through their ideas using reference images and collaboratively created a wireframe in real time. This visual approach clarified their goals, improved their understanding of the design process, and established a solid foundation for the project.
Developing an Efficient and Scalable Framework
To ensure the configurator's efficiency and scalability, my partner and I chose rendered images over streaming real-time 3D models from Unreal Engine, balancing quality and performance. I optimized the rendering process by segmenting images for upholstery and body components, avoiding the need to pre-render all possible color combinations. For the save feature, I utilized a library capable of merging images dynamically, further streamlining the workflow. Additionally, we established reusable naming conventions for custom UI components, anticipating future additions to the configurator.
Wireframes
UI/UX by me created in Figma