Introduction:
Welcome to VortexeAI, where rapid prototyping meets effortless AI integration. Our low-code AI agent editor empowers you to design, test, and iterate on AI workflows with speed and precision. Whether you're a developer or a non-technical user, VortexeAI simplifies the entire process, allowing you to create and test functional AI-driven solutions in real-world scenarios. Adapt to evolving business needs, test your ideas with near-realistic results, and find the perfect fit before investing valuable resources. VortexeAI makes harnessing AI intuitive for everyone, no technical jargon, just results.
Project Information
Tools used: Adobe Illustrator, Adobe Photoshop, Adobe After Effect, Figma, VS Code.
Platform: Web Browser Application (React, ReactFlow, Tailwind CSS)
My Role: I designed the UI/UX for the platform and created the prototypes, ensuring it’s easy to use and a seamless experience for users of all technical backgrounds. I also designed the landing page and established the overall company theme to reflect our brand identity. In addition to design, I am assisting in the development of both the platform and landing page, while conducting user interviews to gather valuable insights for UX research and to assess product-market fit.
The Challenge
Designing VortexeAI from the ground up, with no existing brand identity or product market fit, was a unique challenge. The goal was to create an intuitive platform that empowers users with little to no technical experience to harness AI without confusion. The biggest hurdle was designing a seamless workflow creation process, one that simplifies complex actions and guides users step-by-step, ensuring clarity and ease of use throughout the platform. Balancing technical power with simplicity became the central focus of the design.
Key Problems to Solve:
- Need for a brand new platform that works on a web browser.
- Ensuring balance between technical power and simplicity.
- Seamless UX when creating workflows.
Research
To design a platform for both technical and non-technical users, I began by researching popular apps and competitors in the AI workflow space. I noted that many relied on node components and cluttered interfaces, which could overwhelm users. To address this, I combed through Reddit posts, gathering complaints and pain points from users of these platforms, seeking opportunities for VortexeAI to improve upon the competition.
I also connected with potential users on LinkedIn and Slack, setting up interviews to better understand their needs. Attending business events helped me engage directly with the target audience. As the project evolved, the focus shifted to Project Managers and Engineers, so I deepened my research in these areas. I reached out to them, allowing them to test the Figma prototype and provide feedback for refinement.
Example Screens from other web apps.
High Fidelity Mockup
UI/UX by me created in Figma

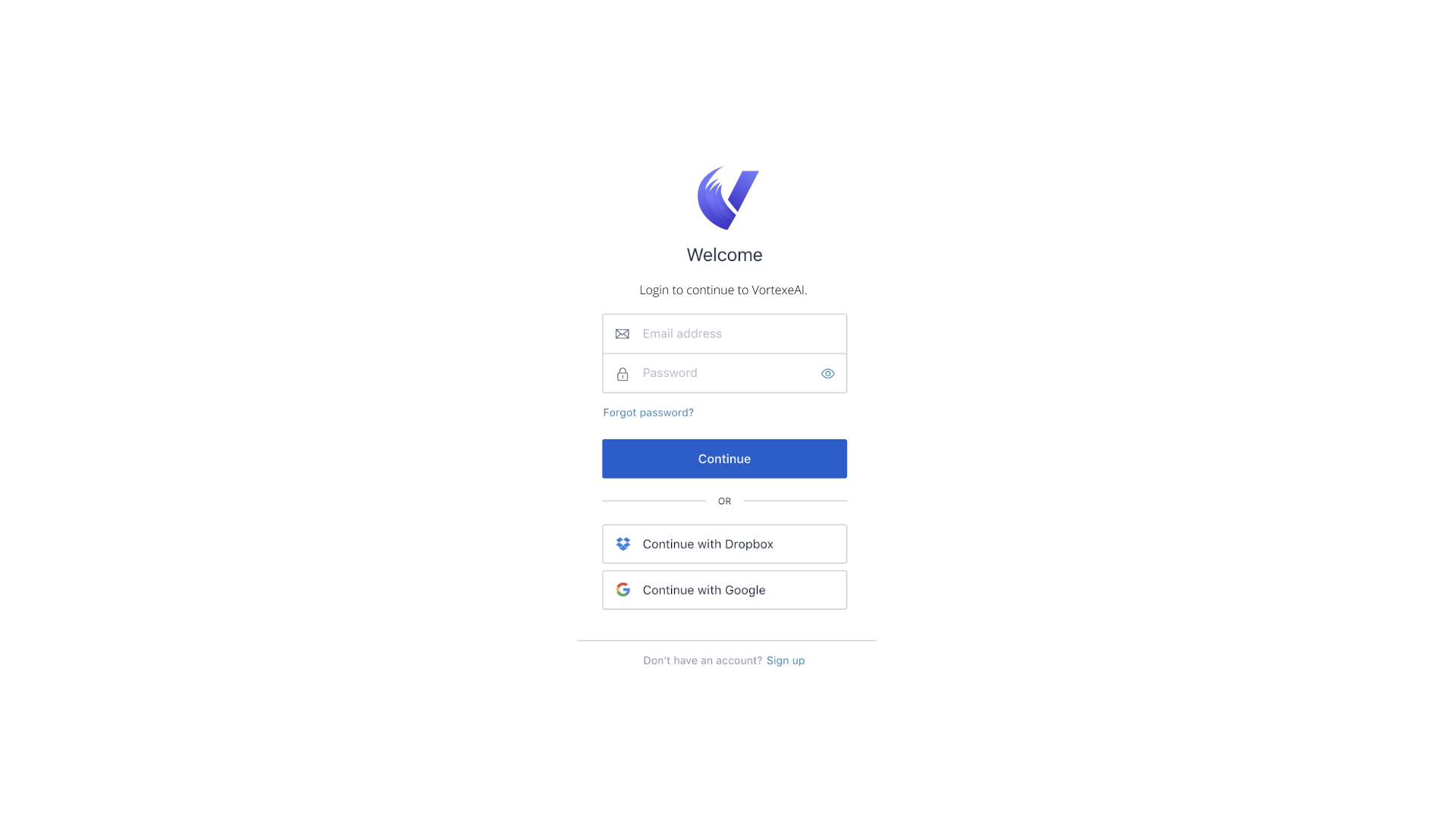
Login Page

Auth0 - Google Authentication Page

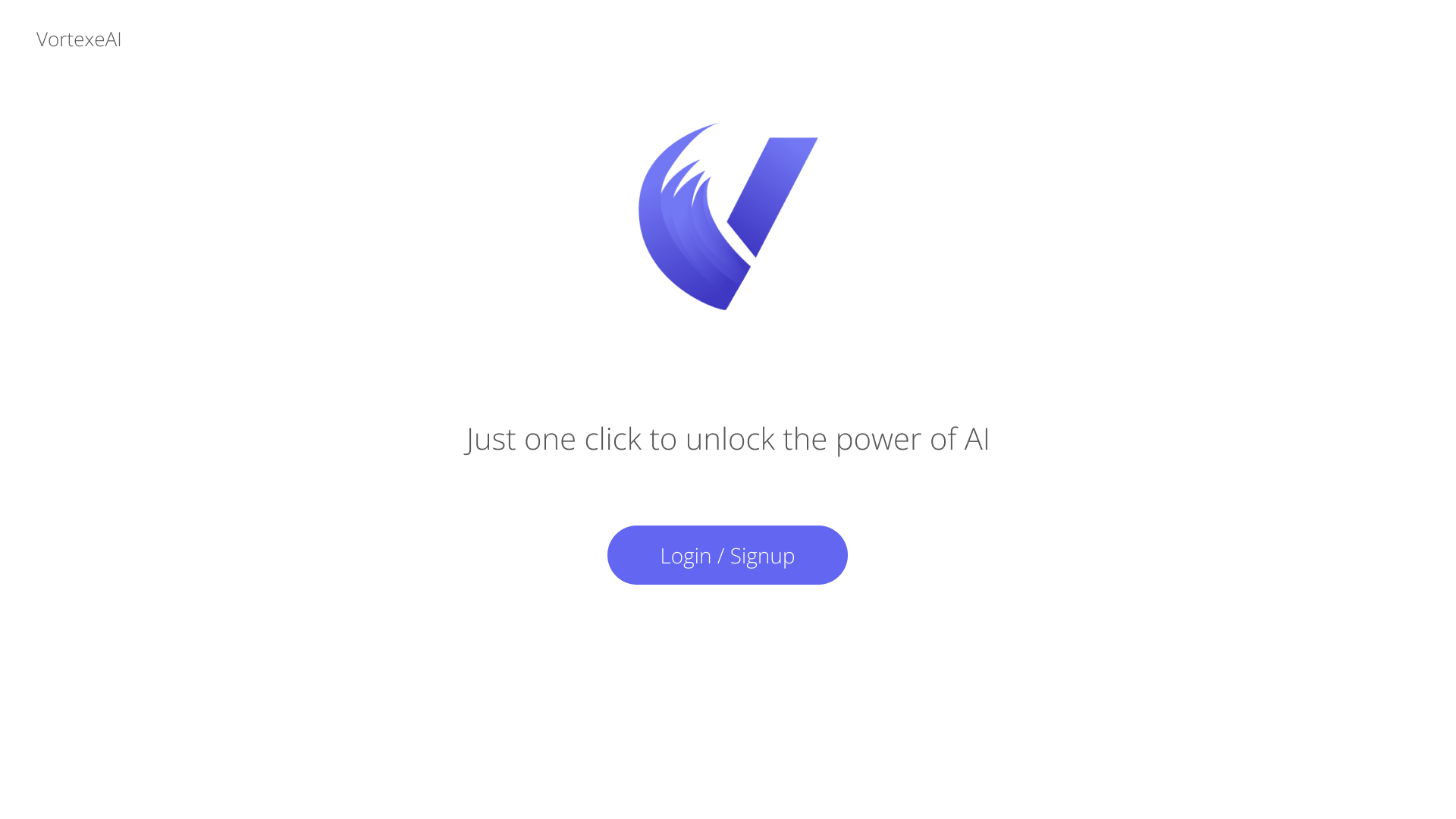
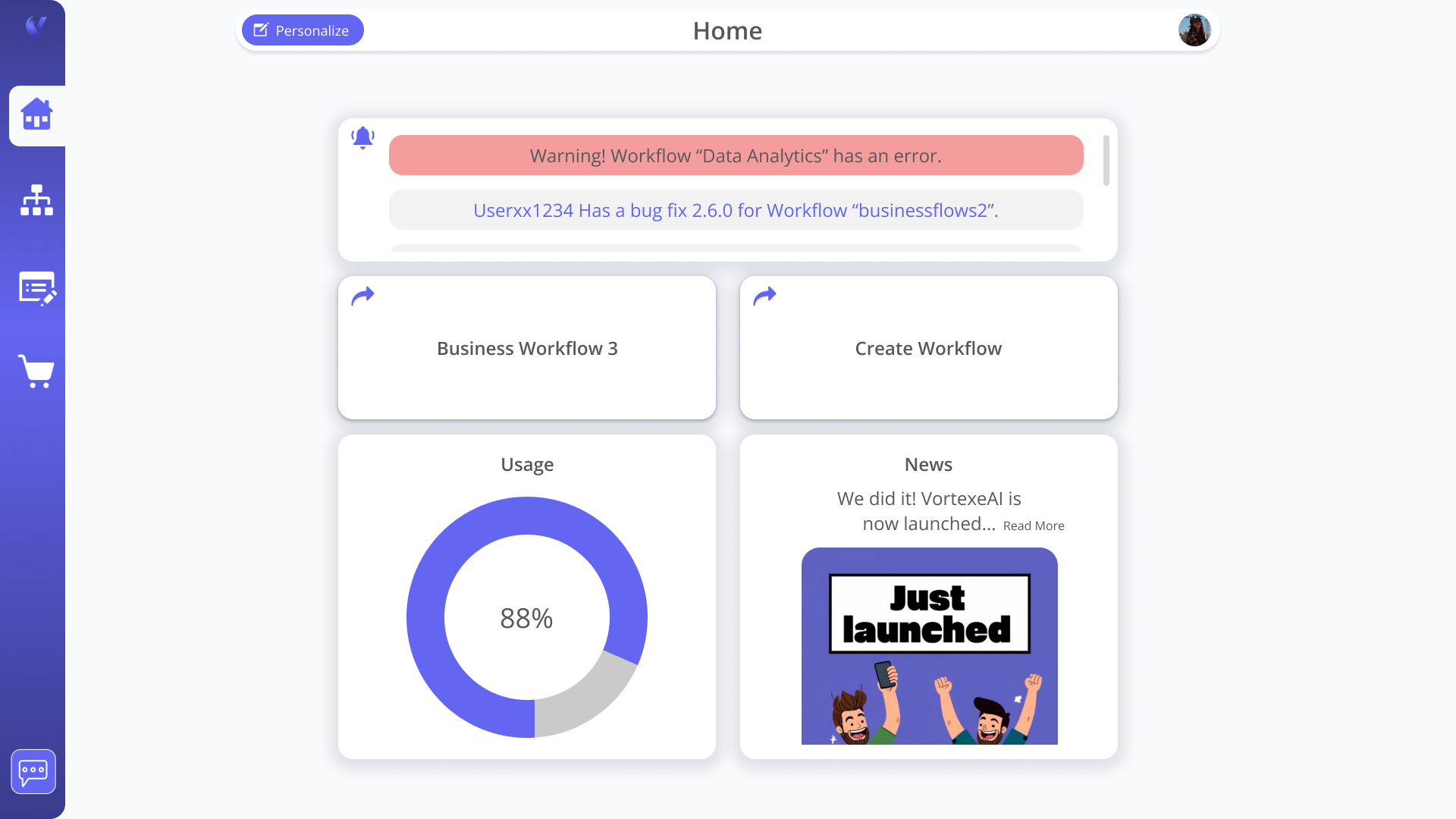
Home Page

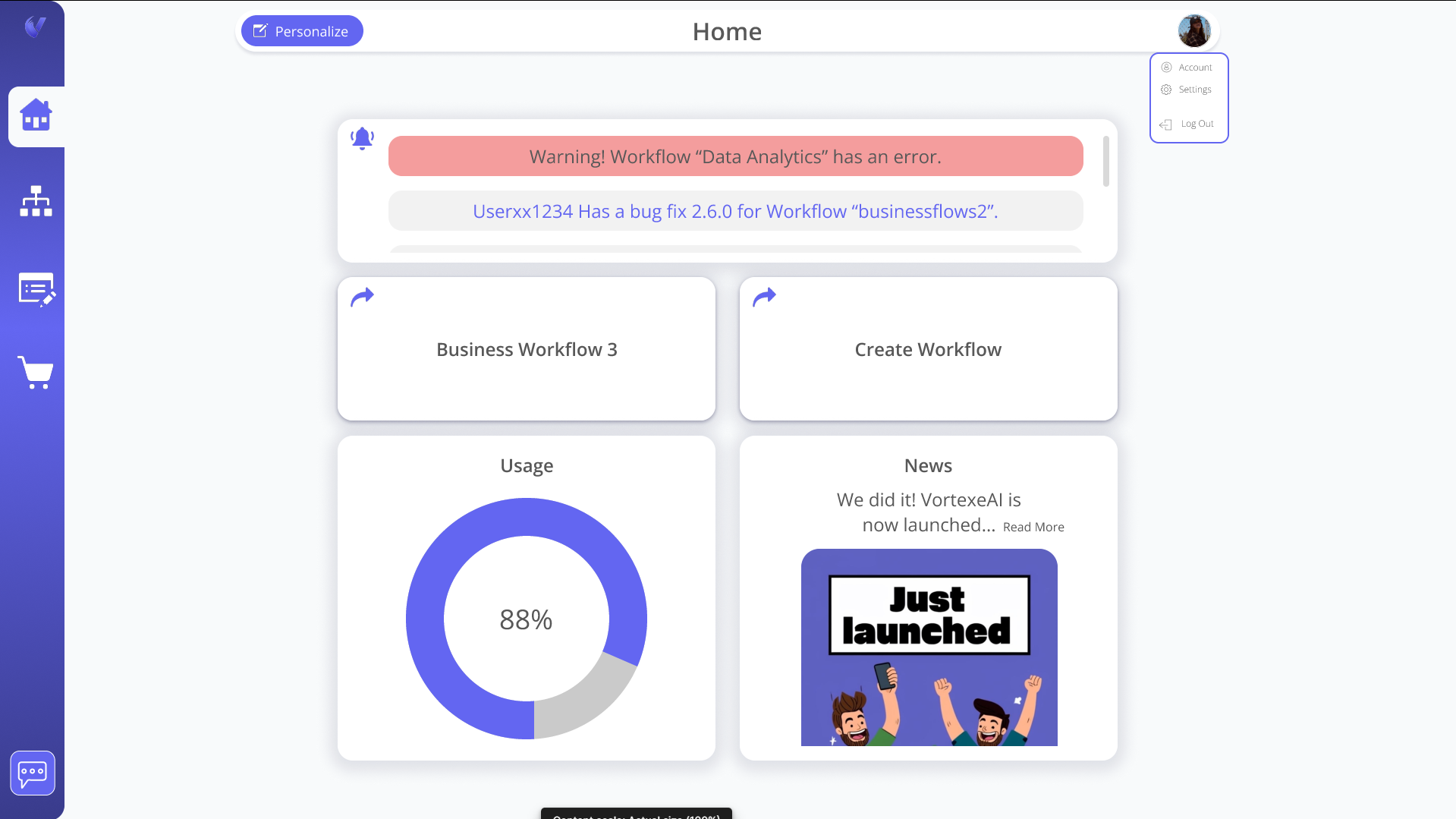
Home Page - Settings & Account Selection

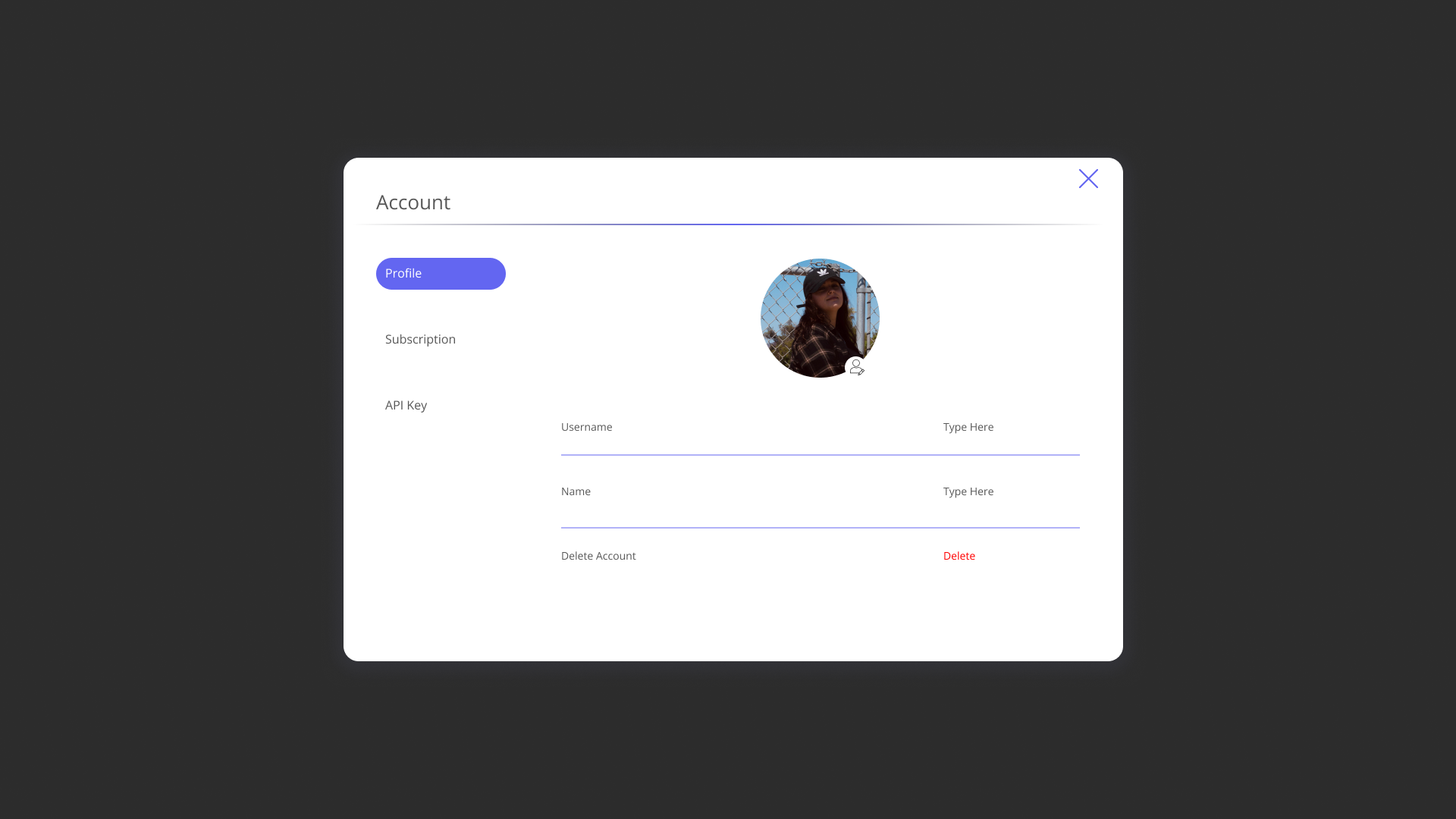
Account Modal - Profile

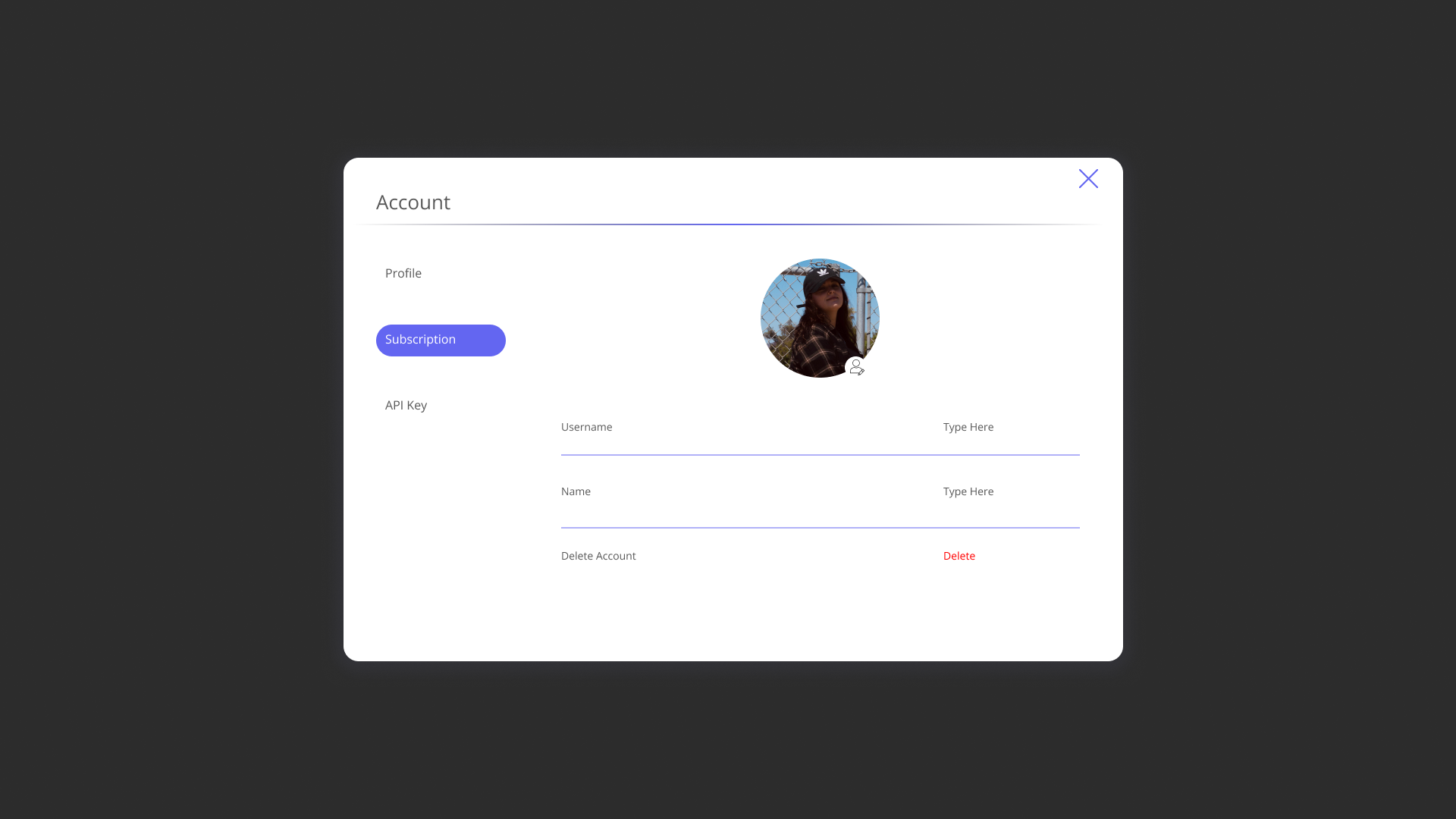
Account Modal - Subscription

Account Modal - API Key

Settings Modal - General

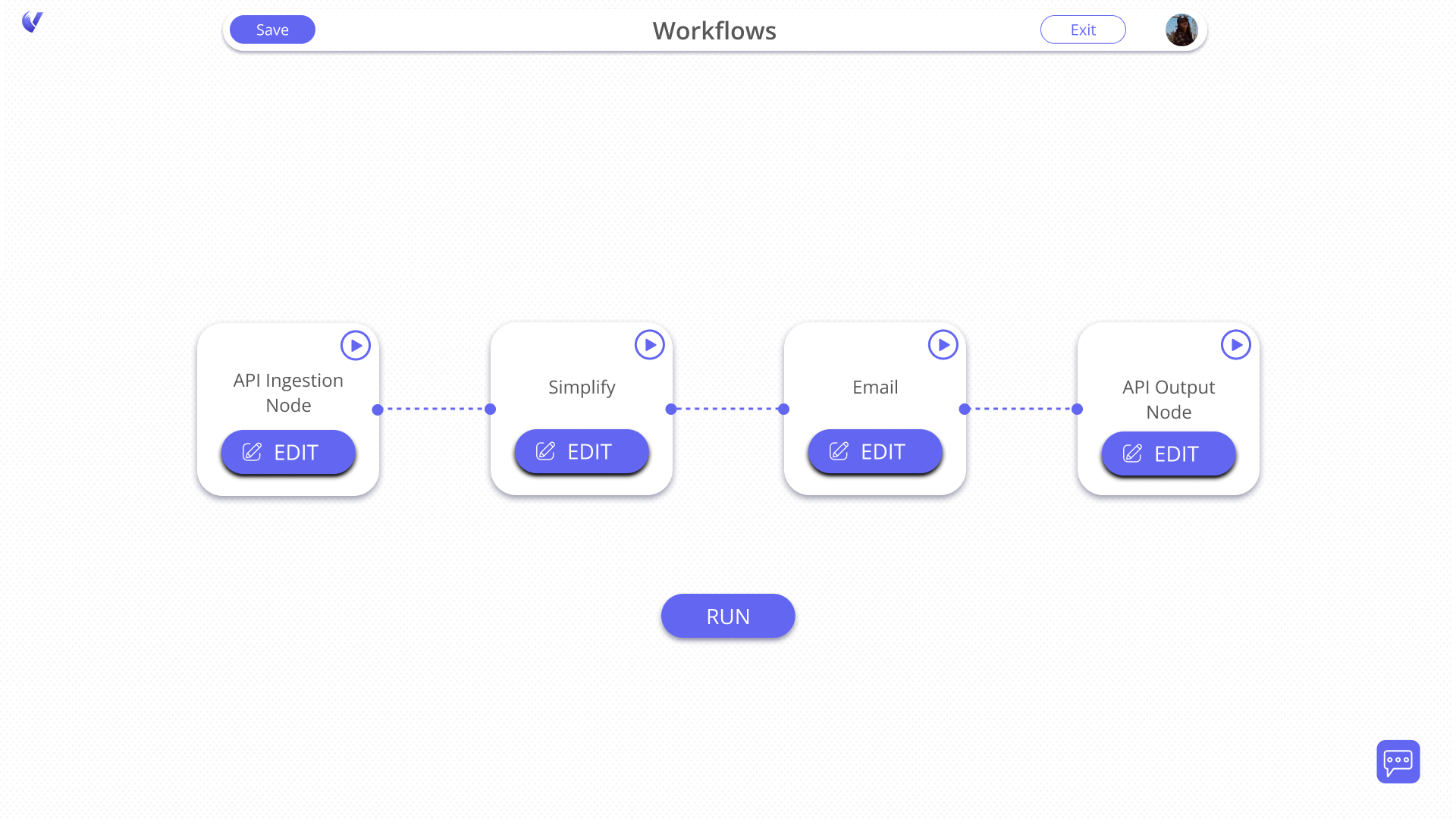
Workflow Manager Page

Workflow Editor - Start

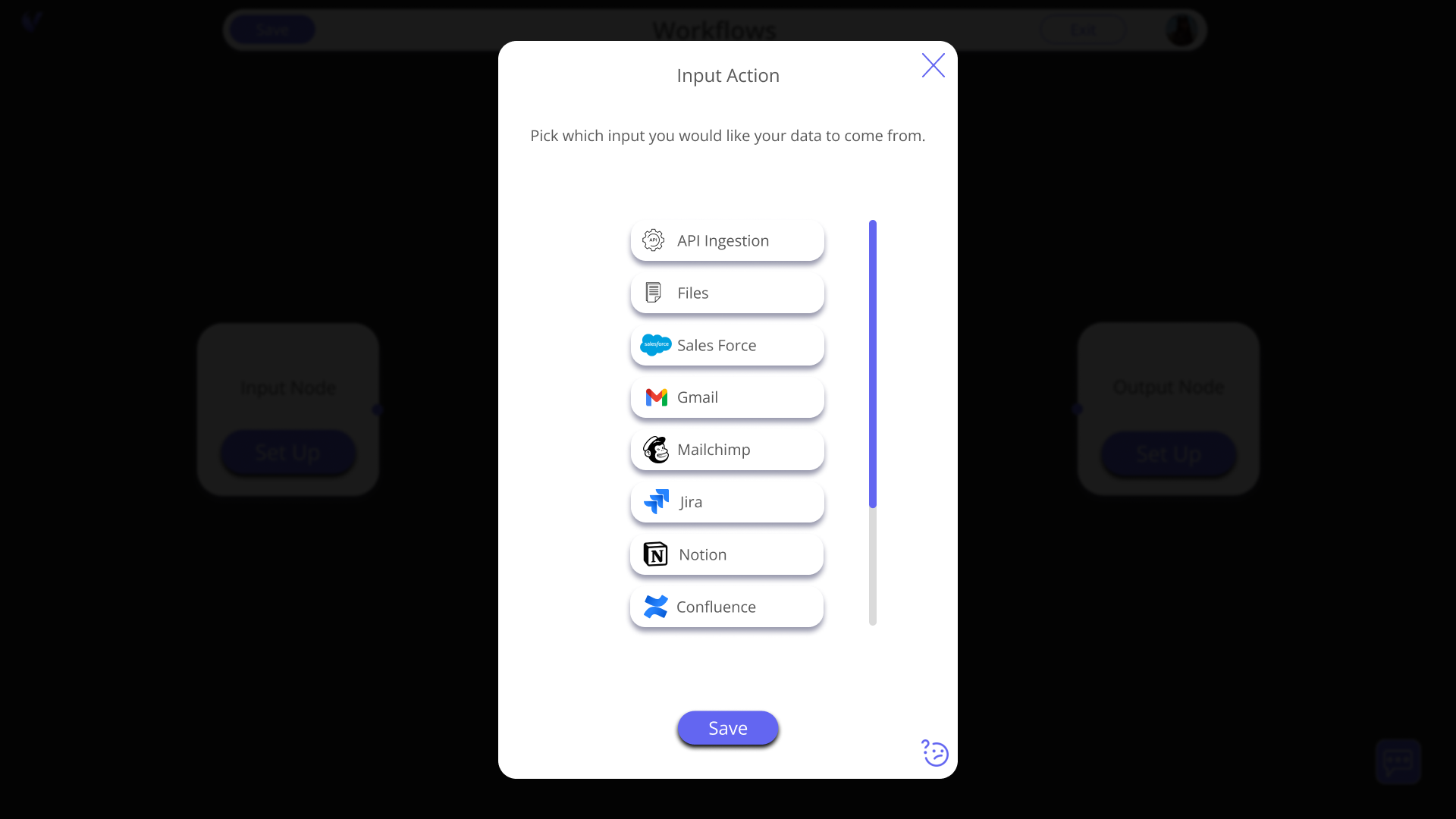
Workflow Editor - Input Selection

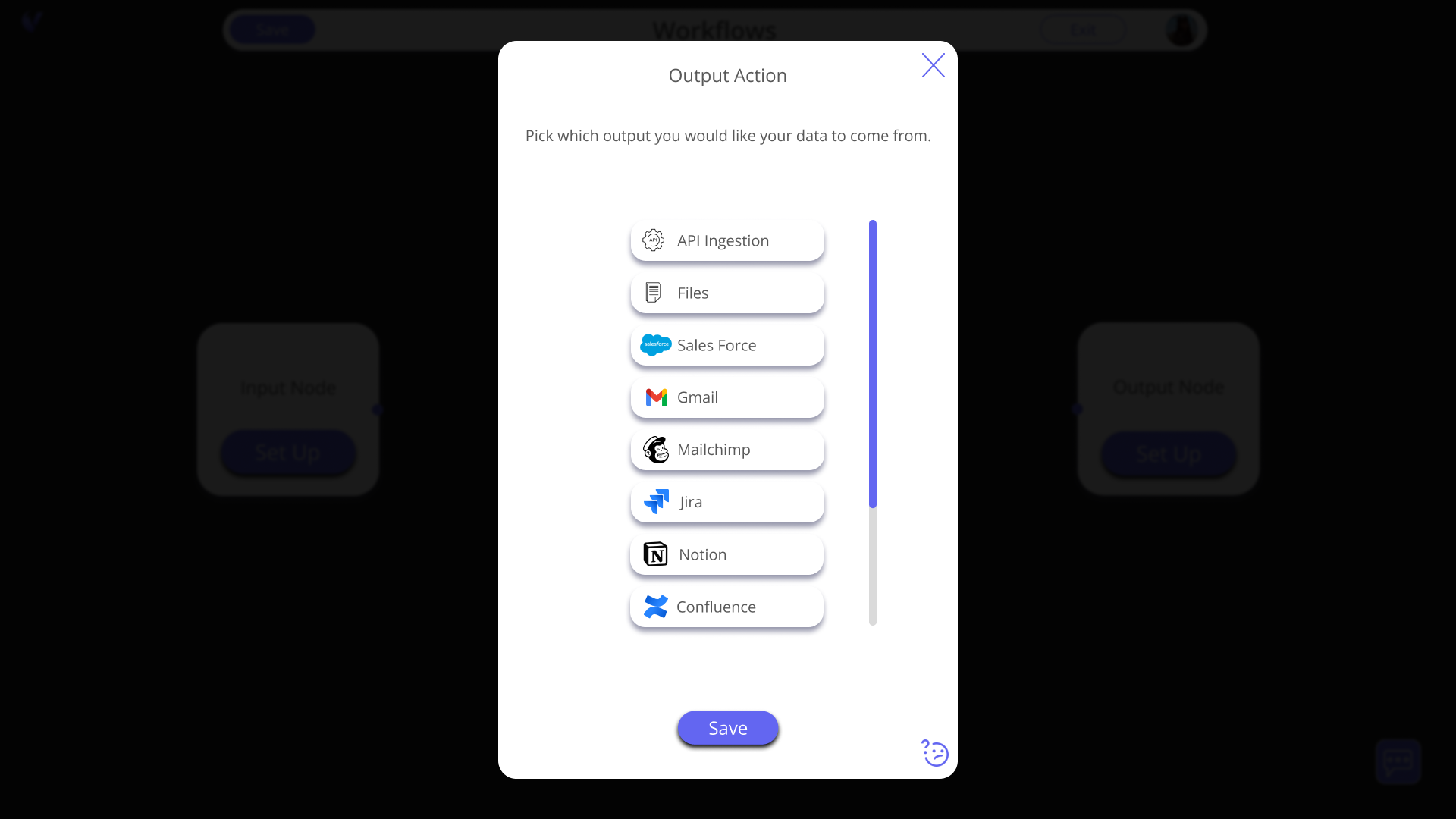
Workflow Editor - Output Selection

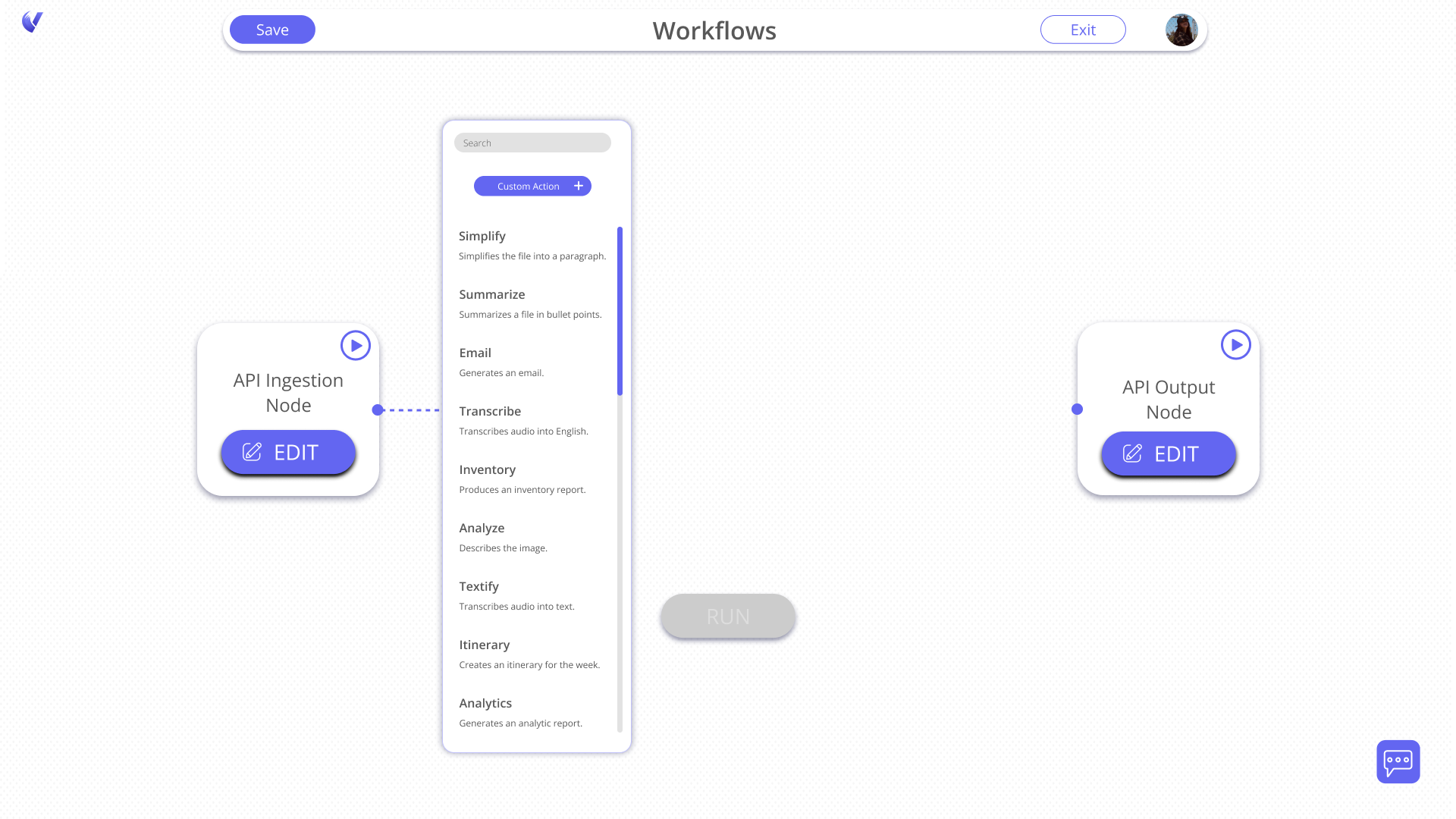
Workflow Editor - Action Selection

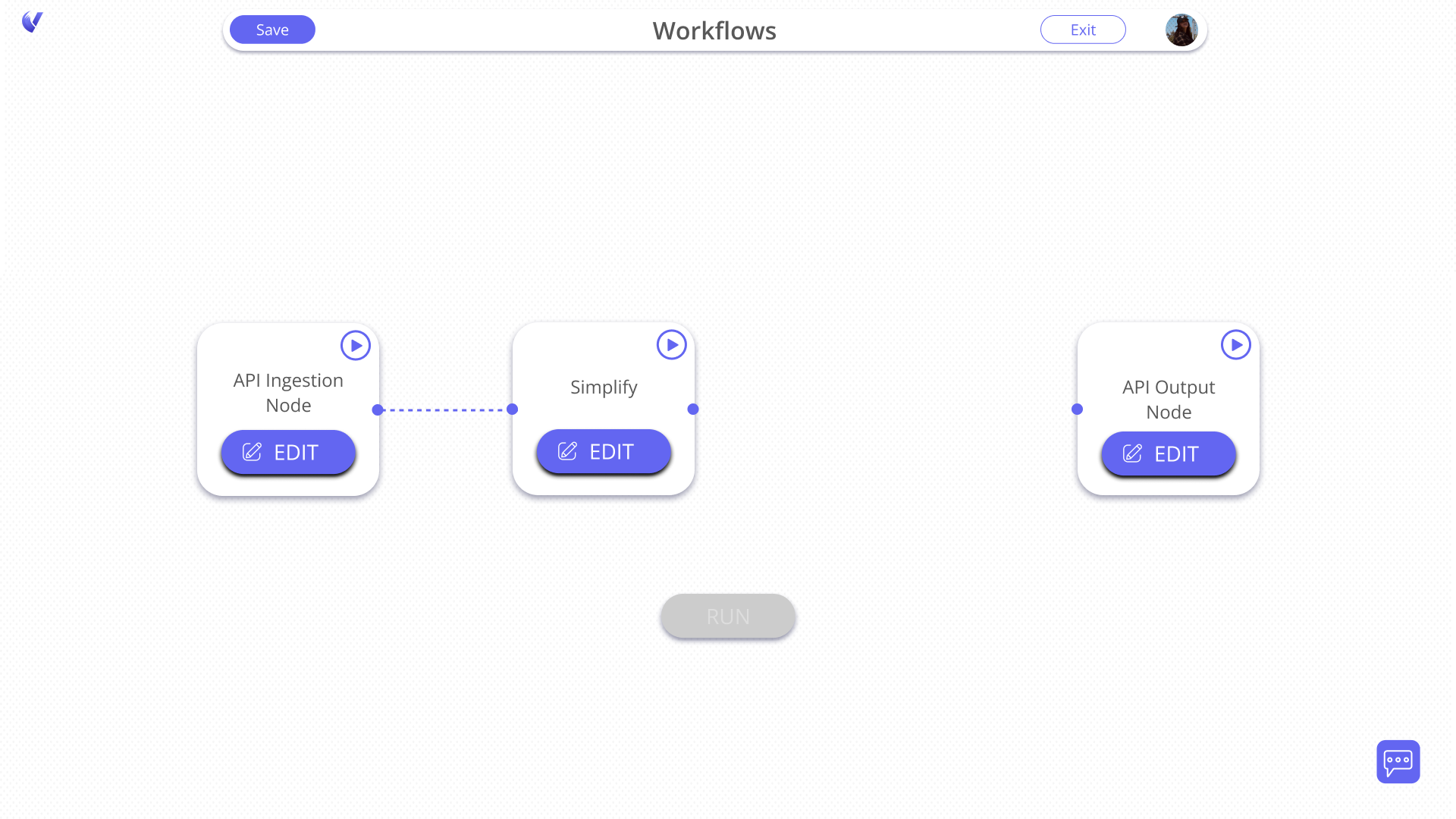
Workflow Editor - Action Selected

Workflow Editor - Finish

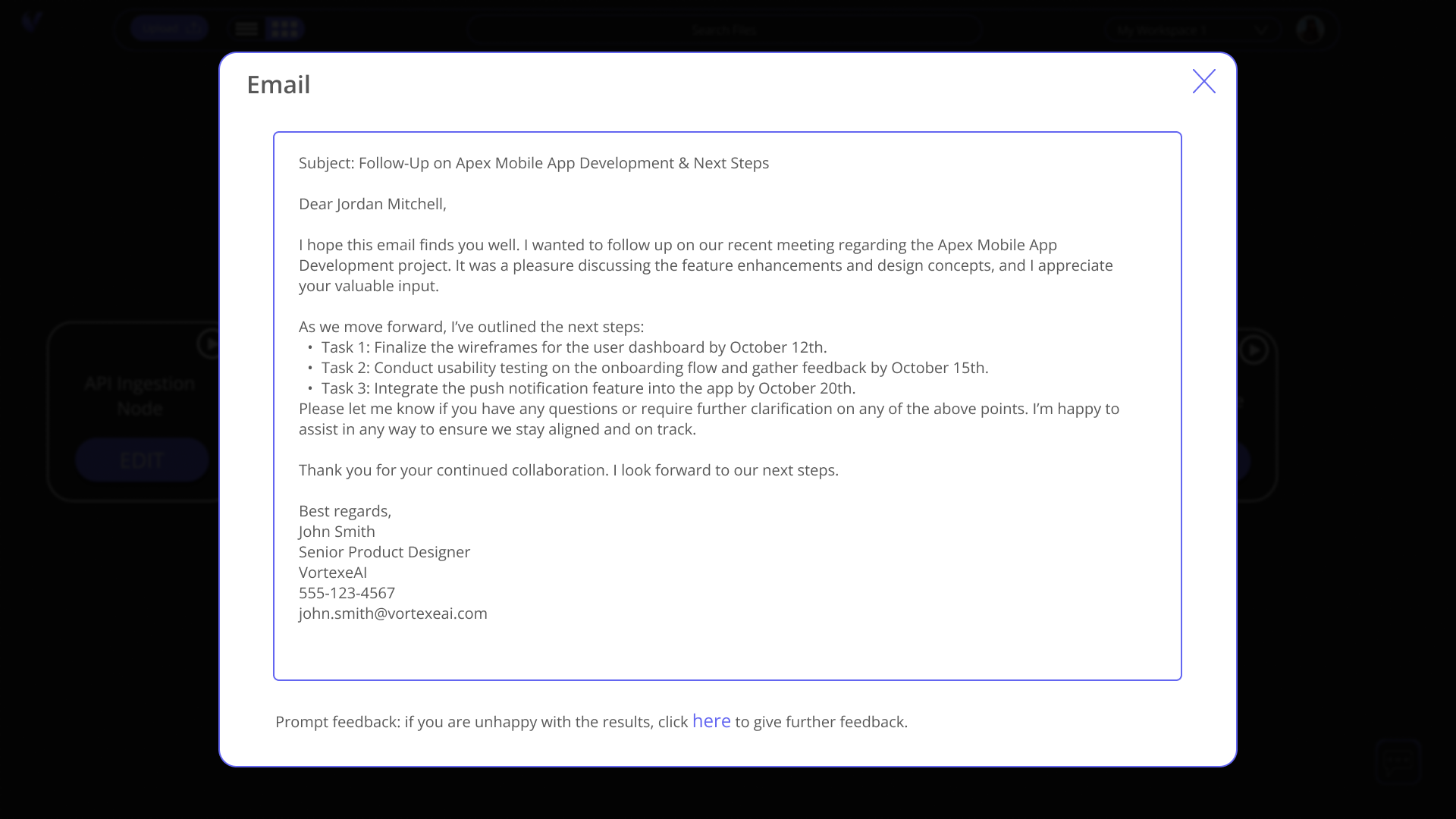
Workflow Editor - Edit Action Modal

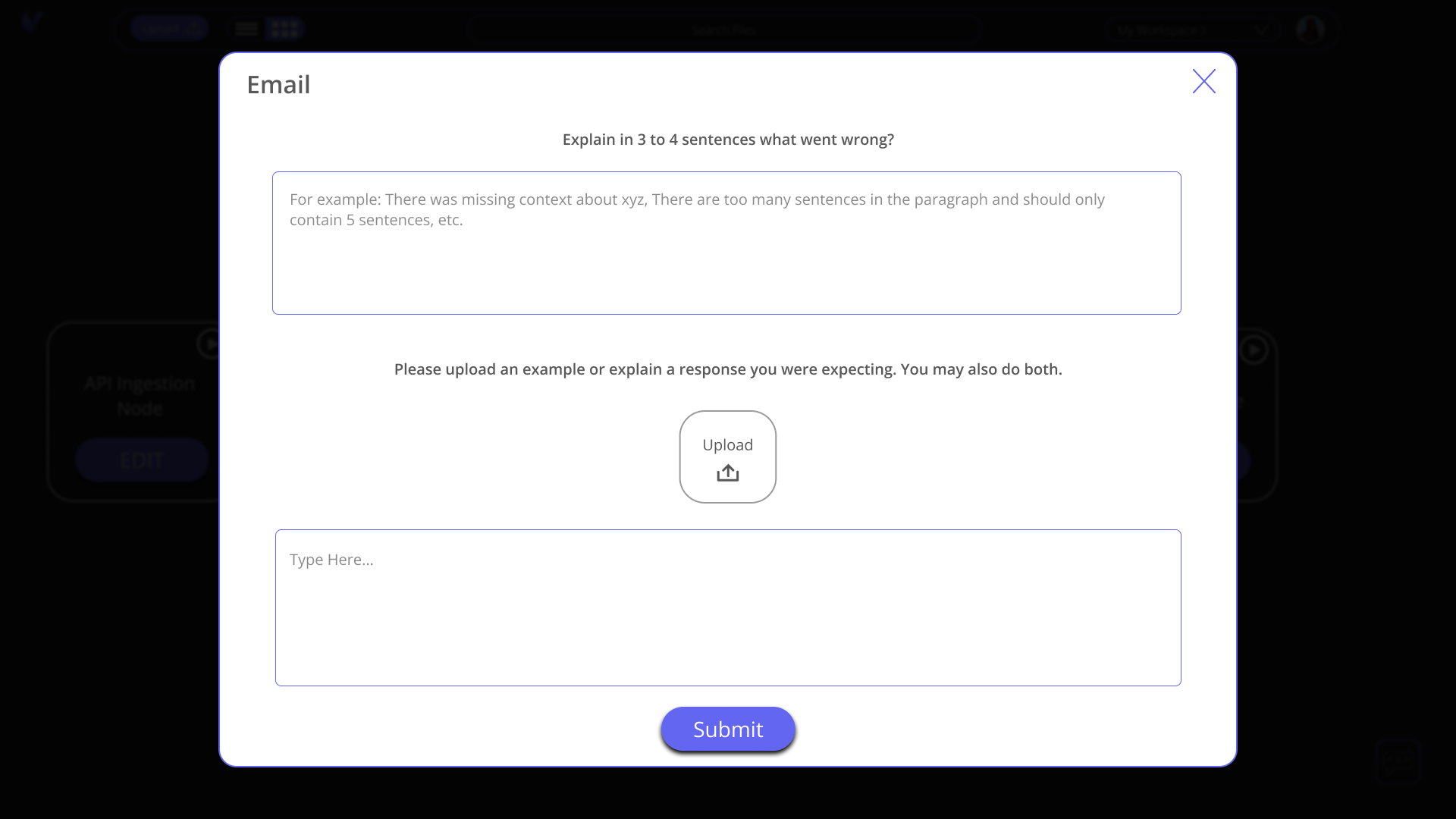
Workflow Editor - Action Response Feedback Modal

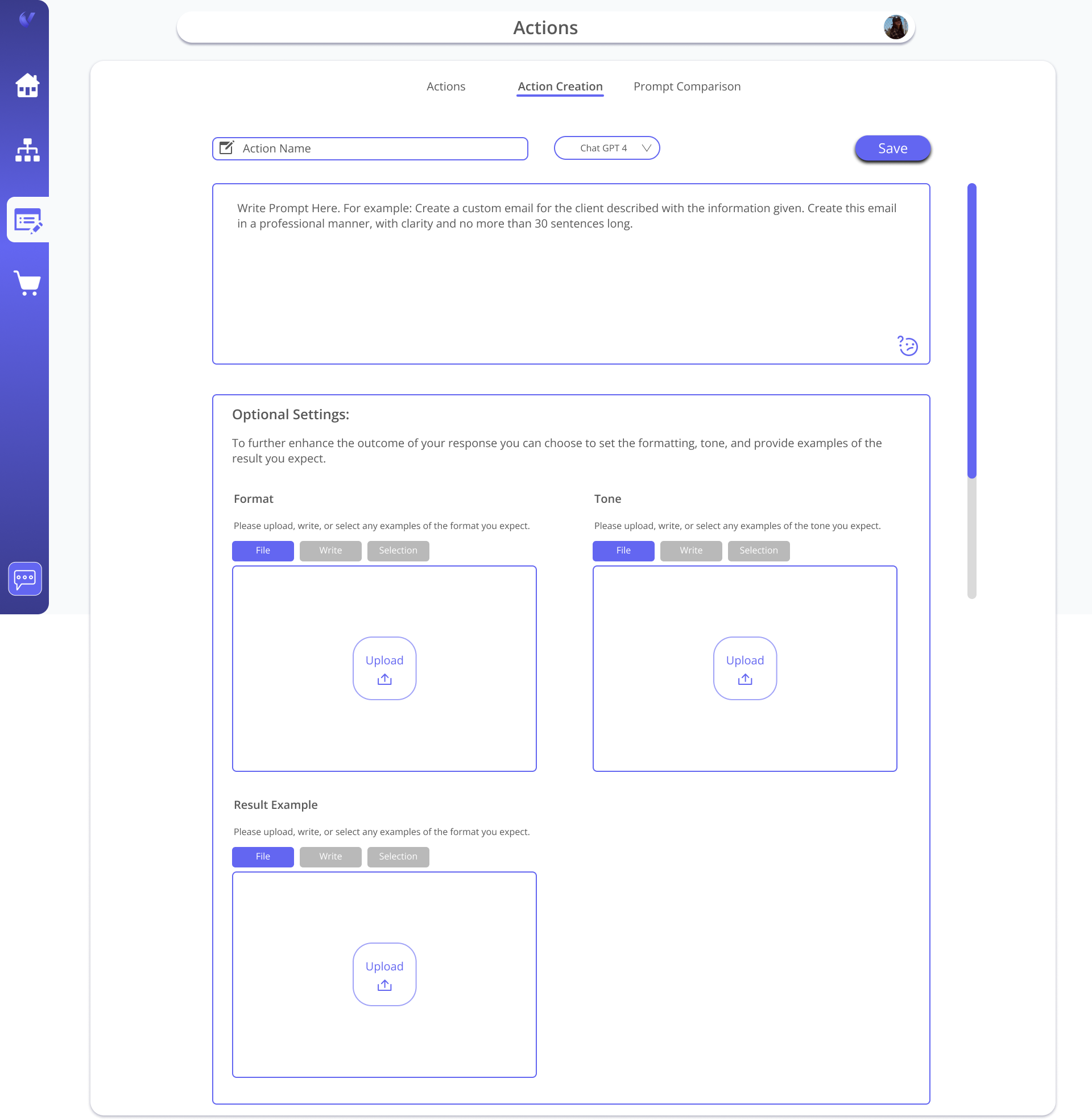
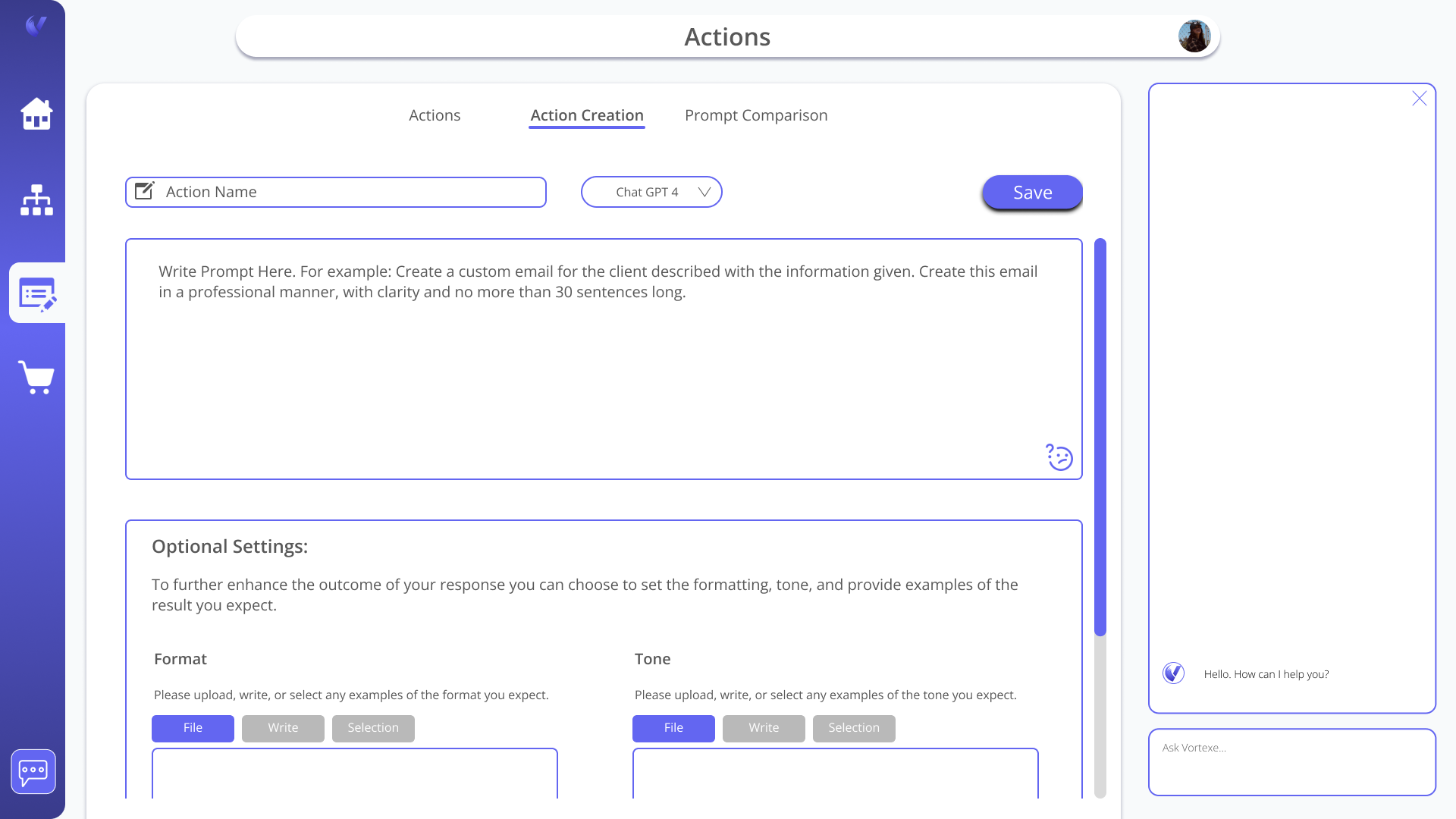
Actions Page - Creation

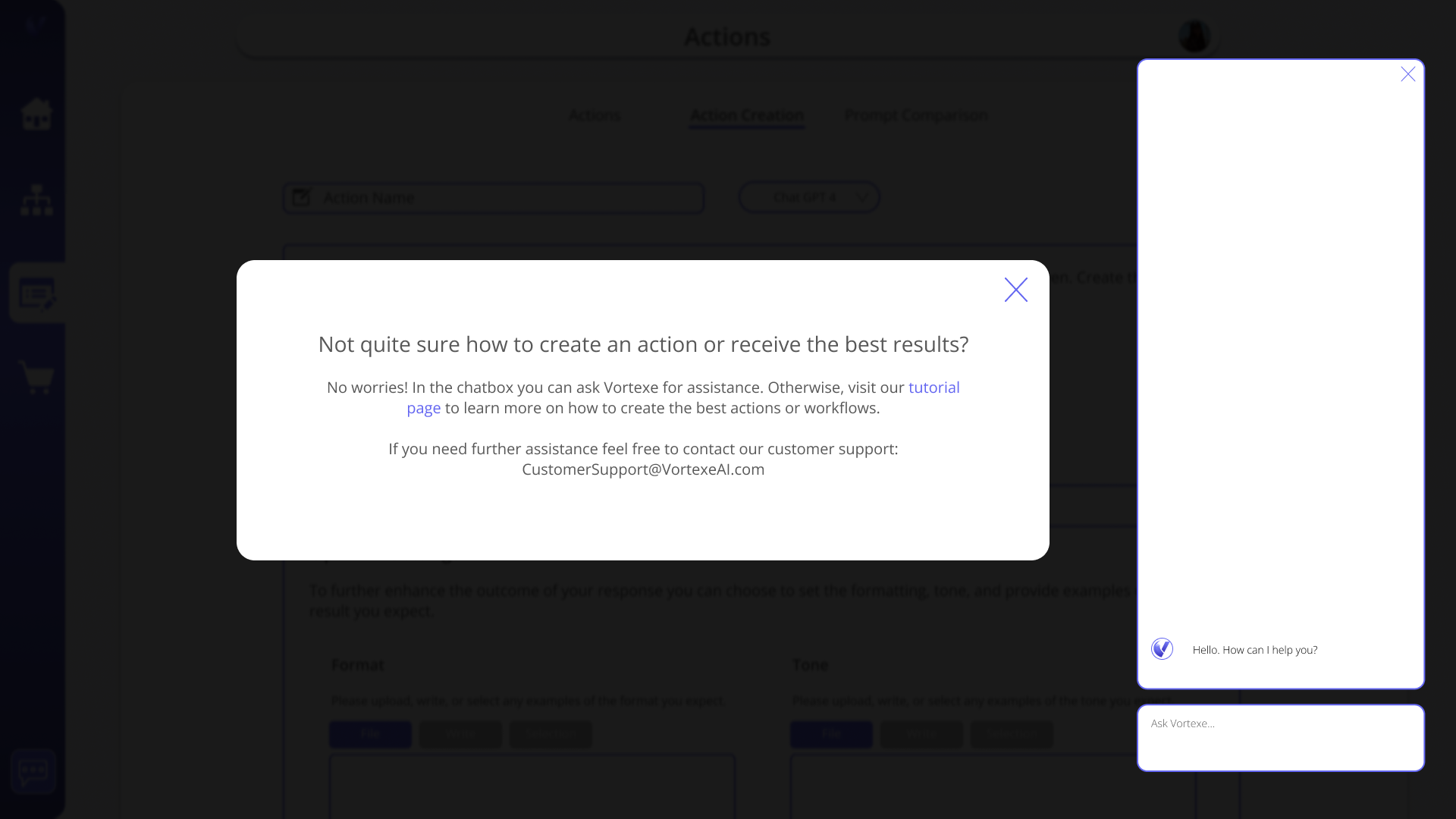
Actions Page - Help Modal

Actions Page - Creation with AI Chat

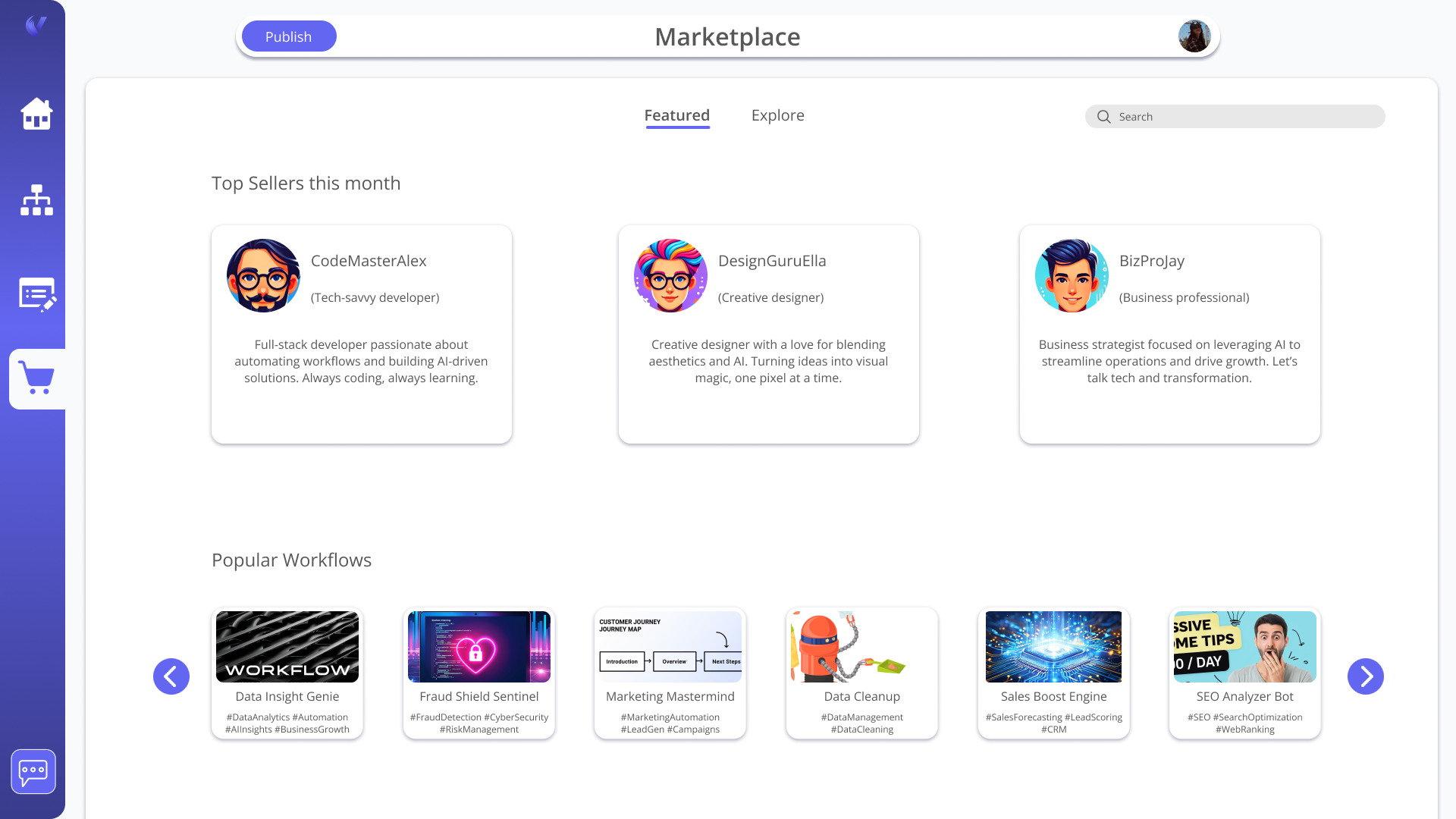
Marketplace Page - Featured

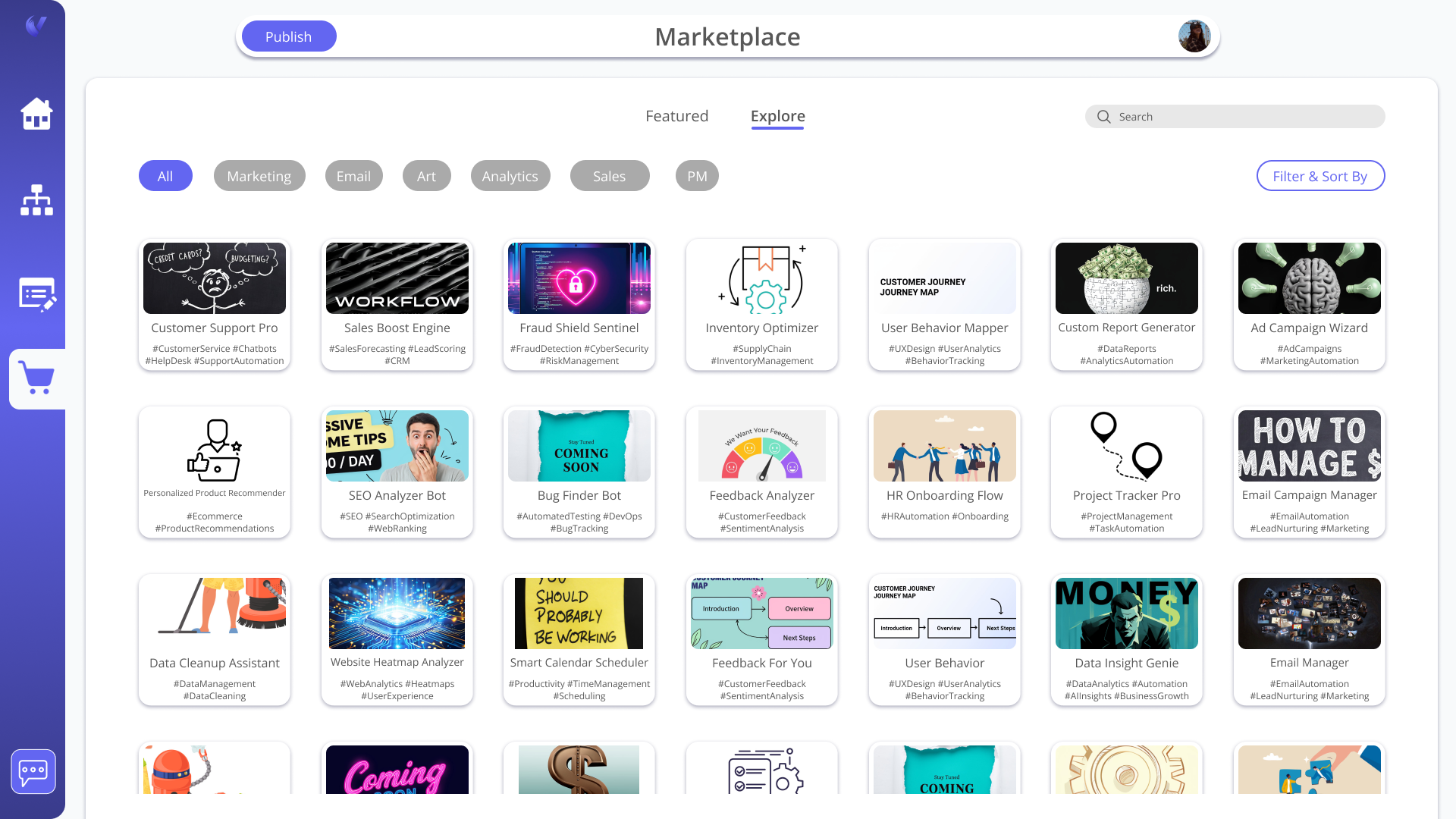
Marketplace Page - Explore
Wireframes
UI/UX by me created in Figma

Login Page

Auth0 (Google authentication page)

HomePage

Account Modal - Profile

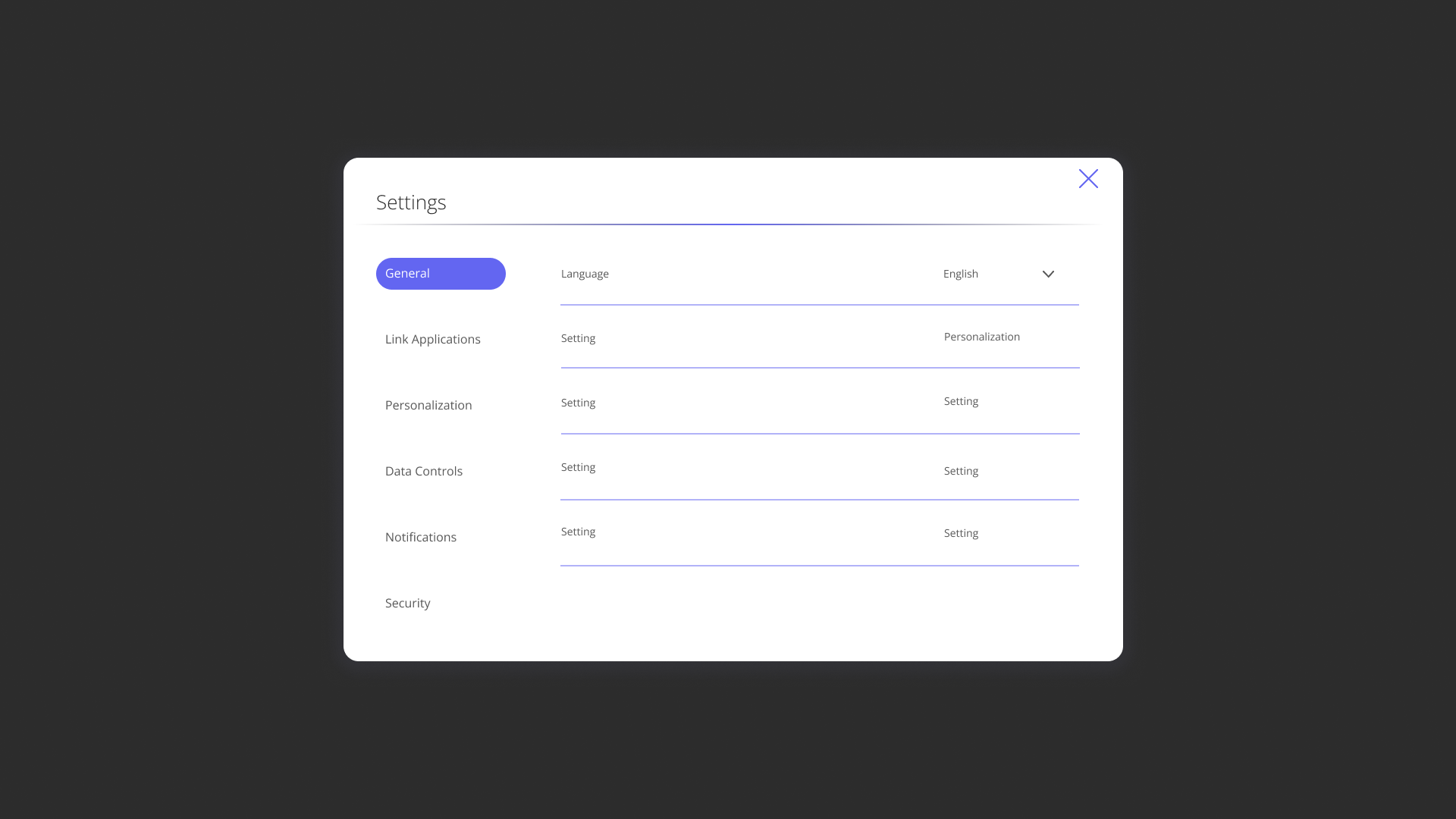
Settings Modal

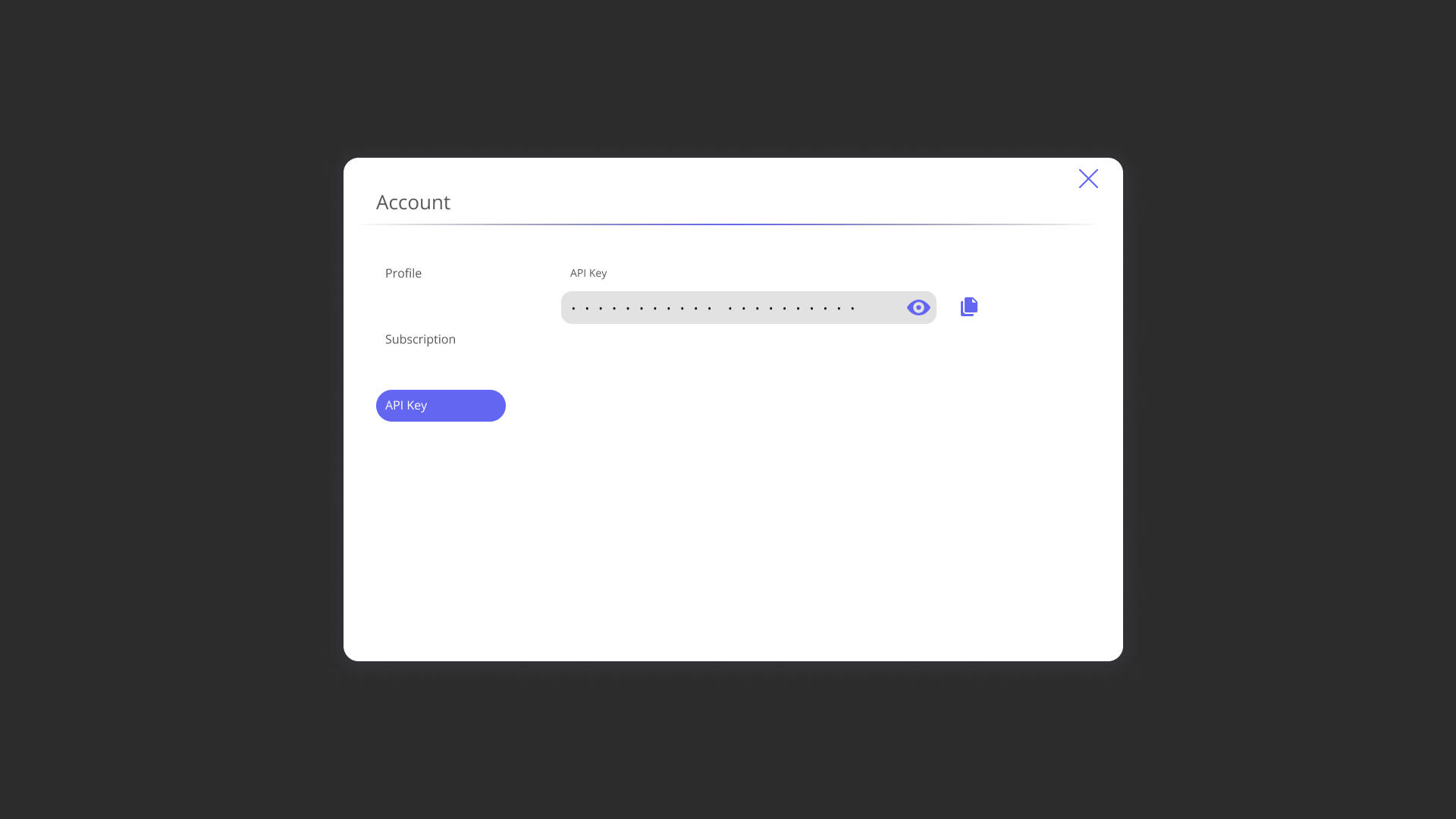
Account Modal - API Key

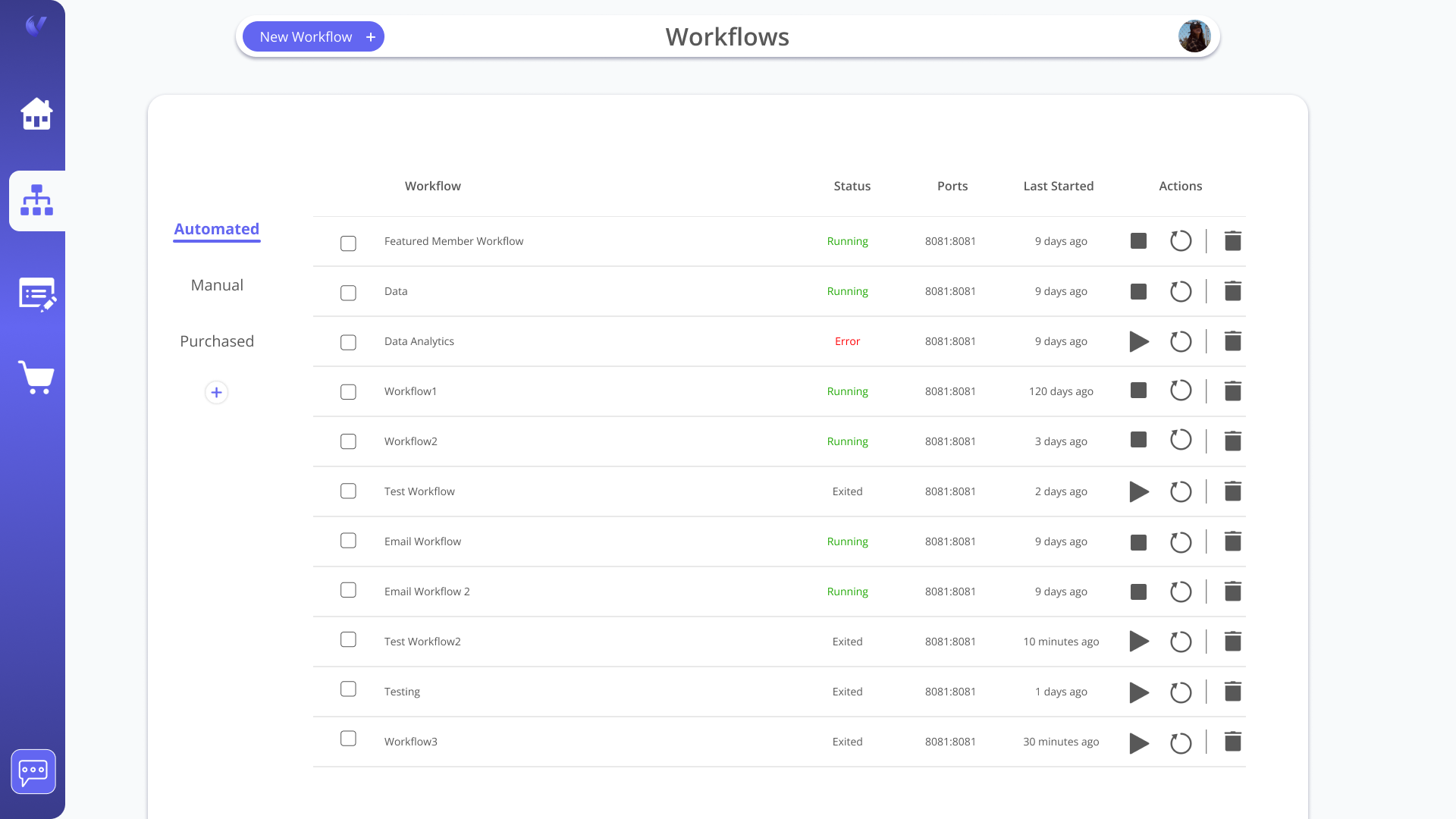
Workflows Viewer

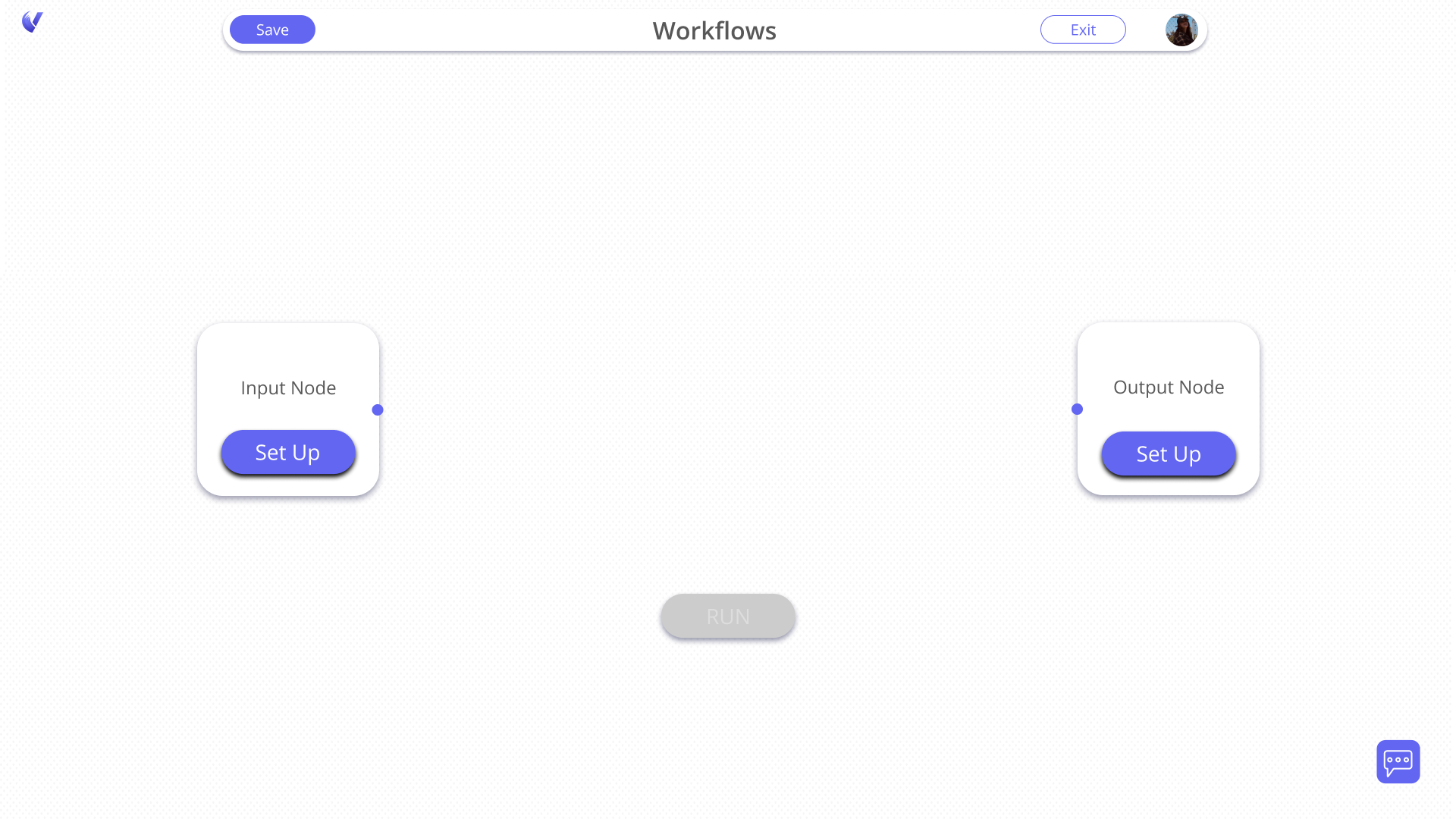
Workflow Editor - Start

Workflow Editor - Input & Output Selection

Workflow Editor - Select First Action

Workflow Editor - Action Selected

Workflow Editor - Finished

Workflow Editor - Action Feedback Modal

Workflow Editor - Action Edit Modal

Action Page - Creation

Action Page - Creation with AI Chat

Action Creation Help Modal

Marketplace Page - Featured

Marketplace Page - Explore
Wireframes at a Glance
Product Video
Created by me in Adobe After Effect